In this post i will tell you how to add Responsive Social media share buttons to Blogger Blogspot. Do you have any Blog and want to add share buttons to your Blog; then you are in the right place. Social sites are the best place to get more traffic to any Blog or webistes. The most popular social media's like Facebook and Whatsapp can make your Blog popular within short period of time. So not taking too much time i am telling about these share buttons.
These share buttons are fully Responsive. In smaller screen like Mobile platform these share buttons are shown as smaller icons and in bigger screen like Tables and PC's these are shown as Larger icons. These share buttons are fast loading and not takes too much time to load your page. I have added share buttons like Facebook, Google+, Twitter, Pinterest and Whatsapp. You can add these share buttons below post title or post footer. So follow the below steps to add these share buttons to your Blog.
Also Read: How to add social media share buttons to blogger (Rounded Buttons)
Also Read: How to add custom social share buttons to blogger posts
Steps to add Responsive share buttons to Blogger:-
(Before editing codes first take a backup of your theme. Because if you will do any mistake then you can restore it)
1. First login to Blogger, then goto Theme option
2. Now proceed to Backup/Restore on top of the page & download your file.
3. Now tap on Edit Html.
4. Inside the code area press for Ctrl+F key. You will get a search box.
5. Now enter <head> in search box and search it.
6. Then copy & paste the below codes below the <head> tag. (If you already have these codes in your theme then don't add this)
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>7. Now search for </head> & copy and paste the below CSS codes above the </head> tag.
8. I have provided two ways to add these share buttons to your blog.
Also Read: How to add Facebook like and share buttons to blogger
If you want to Add these share buttons below your post title then follow the below steps:-
Add share buttons below post title:
Now search for this code <div class='post-header-line-1'/> & copy and paste the below Html codes(Part-1) below the above codes. Again search for the above codes and copy and paste the Html codes(Part-2) below the codes.
If you want to add these share buttons after your post end then follow the below steps to add these share buttons below your post footer.
Add share buttons below post footer:
Now search for this code <div class='post-footer'> and copy and paste the Html codes(Part-1) below the above codes. Again search for the above codes and copy and paste the Html codes(Part-2) below the above codes.
If you cannot find these codes in your theme then search for this code <div class='post-footer-line post-footer-line-1'> and copy and paste the Html codes(Part-1) below the above codes. Again search for the above code line and copy and paste the Html codes(Part-2) below the above codes.
9. Now goto Html part codes; that you have added in your theme and add your twitter username in place of my twitter username @sandeep980blog
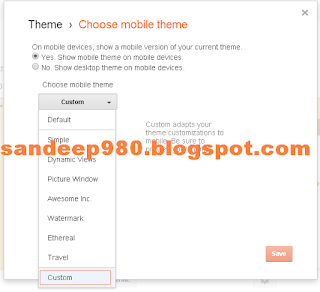
10. Then save your theme. Now Goto mobile theme and choose custom mobile theme in the drop down menu and save it. Now visit your blog & see how's it looking.
Share this:


No comments:
Post a Comment